Turn-Based Game Feel Prototype
This is not a real game, it's a prototype of a technical system!
Experience the look and feel of different approaches to a turn-based game loop with animations. Can you set it up to feel responsive but still look nice?
WASD to move/attack
Intended to help designers and developers explore these questions:
- Should player input skip to the end of animations instantly so the game is responsive? Or should the player wait for animations so movement looks smooth and events are clear?
- Should enemies move all together at once and obscure the order of events? Or should they move one at a time and create a slower, less snappy experience?
- Should the enemies wait for the player to finish movement animations before starting their turn? Or act the instant you input your move?
- What animation speed feels best?
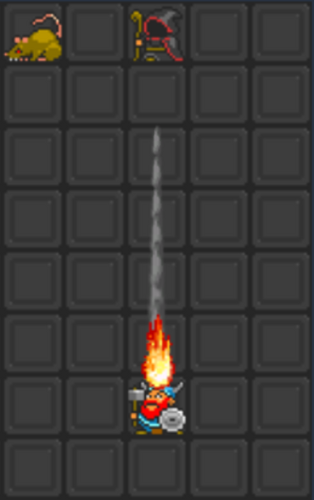
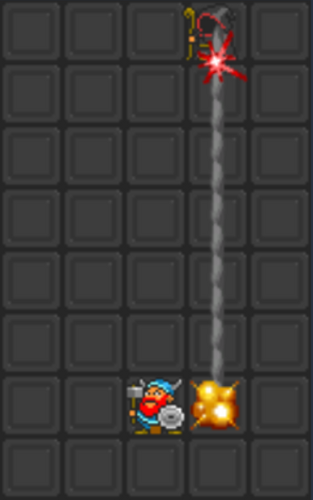
- How do projectiles look and feel? (Wizard)
- How do enemy multi-move turns feel? (Bat)
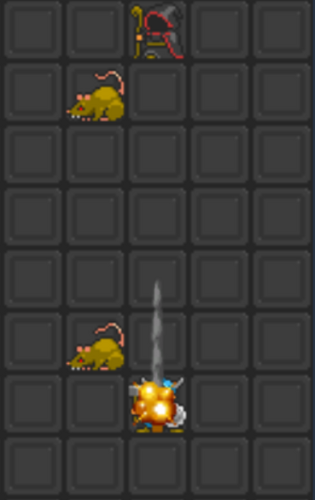
- How do things feel with few or many enemies on screen?
Try different combinations of settings to see what you think.
When you are exploring, don't only play slowly, make sure to test the limits by playing faster than the animations can draw! Hammer the game as fast as you can with a quick series of steps, and make sure to try some 3-button rolls. Does it drop inputs? Is that okay?
Really getting to feel the tradeoffs helped me to understand what works and what doesn't.
What approach do you think looks and feels the best? Share any thoughts in the comments below or on twitter, to @pkenneydev.
Art licensed from Oryx Design Labs.
| Status | Released |
| Platforms | HTML5 |
| Rating | Rated 5.0 out of 5 stars (1 total ratings) |
| Author | savagehill |
| Made with | Unity |



Comments
Log in with itch.io to leave a comment.
Surprisingly useful tool! Made me realize quite a few things that can make my game feel better to play.
This is really interesting, I think the best settings are the starting ones. 'Input cancels render' is really important to make the game responsive and fast, and 'AI waits for player render' helps to give the player the 'feel' of the individual turns. 'Simultaneous AI turns' and a fast projectile speed are pretty much required if you have 'input cancels render' as otherwise you have the strange situation where you can seem to be able to move the player before the enemy turn has finished.
I think you definitely have the important variables here, but there are also some other possibilities. In Xenomarine I have a game option similar to 'simultaneous AI turns' but the non-simultaneous option only makes enemy attacks non-simultaneous while keeping other enemy movements simultaneous. (I also have enemy animation but no player animation, which gives a subtly different feel.)
That's pretty cool little tool/proto. Have you tried making all moves complete in the same amount of time as the player movement?